탄광 속, 혹은 석탄 광산의 카나리아는 다가오는 위험을 미리 알려주는 대상을 일컫는 말로 자주 쓰입니다. 광산과 카나리아가 어떤 의미가 있는 것인지 오늘 과학 상식과 더불어 시사 적인 측면에서도 알아보겠습니다.

탄광 속 카나리아 역할
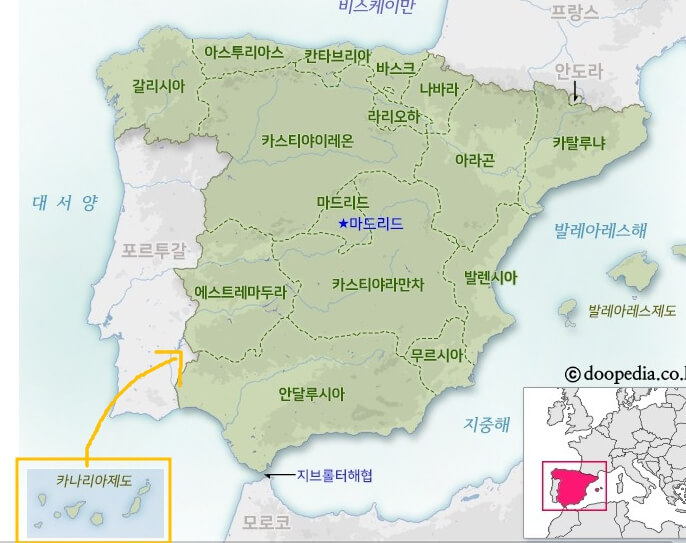
카나리아는 사실 유럽의 새가 아닌 대서양 아프리카 북서부에 있는 카나리아 제도가 원산지인 새입니다. 이런 카나리아가 유럽에 자주 등장하게 된 것은 19세기부터였습니다. 당시 석탄 광산에서 일하는 것은 돈을 벌 수 있지만 위험한 일자리로 유명했는데 어둡고 더운 것뿐만 아니라 갱도가 무너지는 사고도 많이 발생했기 때문입니다. 하지만 그보다 더 광부들을 위협한 것은 벽에서 스며 나오는 일산화탄소를 비롯한 유독가스로 인한 질식사였습니다. 일산화탄소는 무색무취이기 때문에 주변에 가득 차도 알아챌 수가 없어 속수무책으로 사고가 많이 일어났습니다.

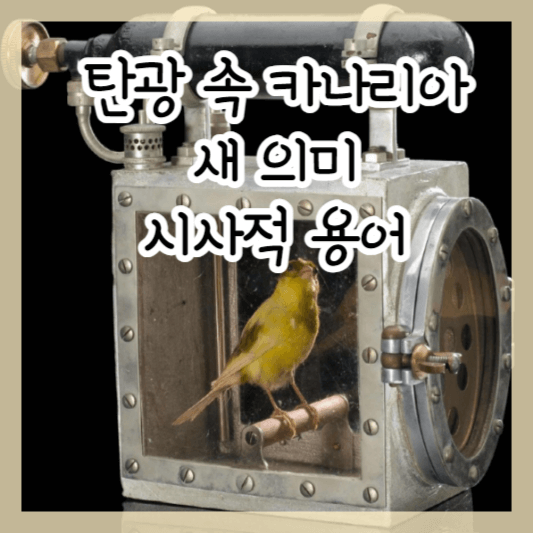
이런 사고들을 방지하고자 많은 연구가 이루어졌는데 그중 영국의 생리학자 존 크롯 홀데인이 토끼나 쥐, 새와 같은 작은 온혈 동물이 무색무취의 가스를 민감하게 감지한다는 것을 밝혀냈습니다. 작고 대사 활동이 빠른 이런 동물들은 체구가 크고 체내에 저장된 산소가 많은 사람들에 비해 일산화탄소에 더 영향을 받고, 호흡기관이 섬세해서 눈에 보이는 증상으로 빨리 나타나는 것입니다. 초반에는 쥐 나 토끼를 데리고 광산에 들어갔으나 그중 가장 민감한 동물이 카나리아였고, 새장 속의 카나리아가 울지 않거나 움직임이 둔해지다가 횃대에서 툭 떨어지면 광부들이 위험을 감지하고 갱도를 탈출하는 용도로 완전히 자리 잡았습니다. 그래서 19세기말에는 유럽을 비롯해 캐나다와 미국의 탄광에서도 카나리아를 대량으로 키우기도 했습니다.
탄광 속 카나리아 새의 시사적 의미
현대의 광산에서 이런 역할은 위험 경보기가 대체하긴 하였으나 이제는 '탄광 속 카나리아' 혹은 '광산의 카나리아'라는 용어가 다가오는 위험을 미리 알려주는 대상을 일컫는 용어로 쓰입니다. 경제적인 위기 상황, 침체 혹은 환경 위험이나 사회적 위기 이전에 경고 신호를 보내는 대상을 상징하며 하나의 관용어처럼 자리를 잡은 것입니다. 최근 뉴스만 봐도 다양한 분야에서 사용되는 시사용어라는 것을 알 수 있습니다.

그리고 이 단어 최근에 유독 많이 쓰이는 사회적 이슈로는 애플의 광고 사태로, 이번 애플의 광고 사태가 광산 속 카나리아의 역할을 하고 있다는 것입니다. 이번에 논란이 있었던 애플 광고와 이번 사태가 애플에게 어떤 경고 신호를 주는지 궁금하신 분은 아래 포스팅 참고하시길 바랍니다. 감사합니다!
애플 아이패드 광고 논란, 애플에겐 탄광 속 카나리아?
최근 아이패드 프로의 광고 논란이 뜨겁습니다. 기존 애플의 팬들 사이에서도 심한 반발과 비판이 빗발치고, 애플은 사과를 하고 광고를 내렸습니다. 이 광고는 무엇이고, 이것이 애플의 탄광
search.iforiyou.com